Eclipseでのエディタ カラー変更
Eclipseのエディタは設定で色やフォントの設定が出来たりしますが、いまいちパッとしません。
そんな時に使いたいプラグインが「Eclipse Color Theme」です。
インストールの方法はいろいろありますが、わかりやすいのはEclipseマーケットプレイスからのインストールでしょう。
Eclipse Color Themeのインストール
1. 「ヘルプ」→「Eclipseマーケットプレイス」をクリック。
2.Eclipseマーケットプレイスのダイアログが開くので検索窓に「Eclipse Color Theme」と入力。
一覧が表示するので、「Eclipse Color Theme」の「インストール」をクリック。
3.対象項目にチェックを入れ「次へ」
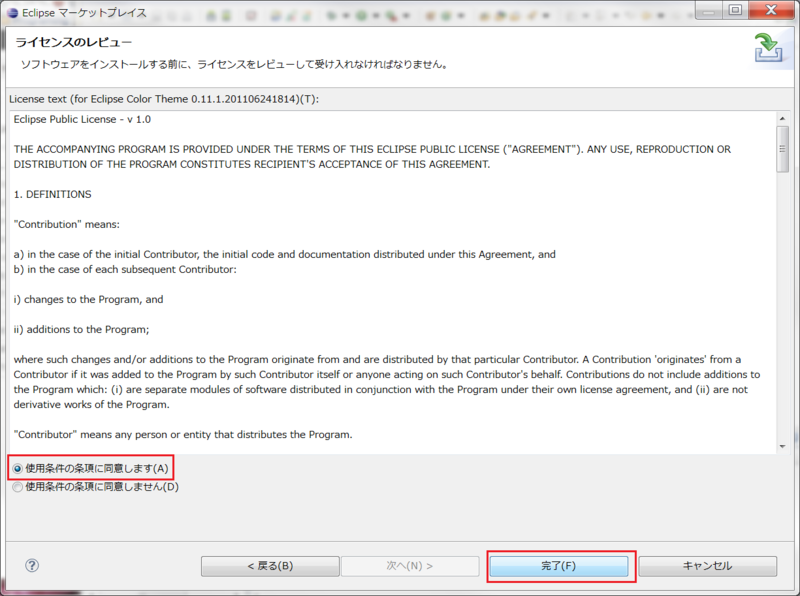
4.規約を読んで同意にチェックを入れ「完了」をクリック。
5.インストールが終われば再起動してください。
「-clean.cmd」から再起動したほうがいいと思います。
Theme設定
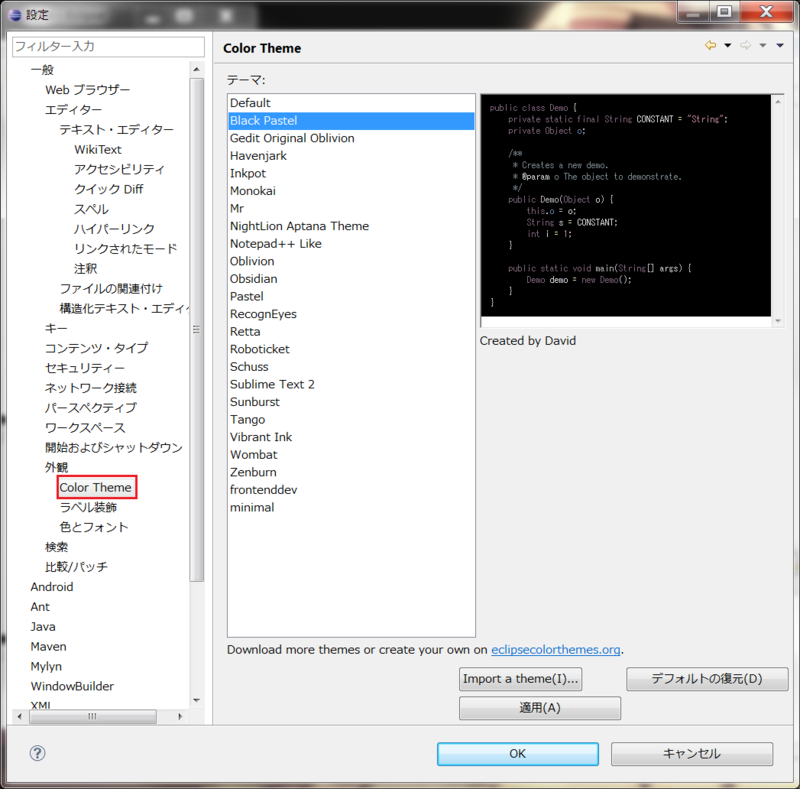
「ウインドウ」→「設定」→「一般」→「外観」→「Color Theme」でインストールされたThemeの一覧が表示するのでお気に入りのThemeを選んでください。
選んだThemeに変更したい箇所がある場合は「設定」→「一般」→「テキストエディタ」の項目の中から変更することが出来ます。
長時間エディタを見る事が多いので背景色は黒が目にやさしいです。
Google Maps Apiでのルート検索
PCでのルート検索
var map; var directionsRenderer; var directions; var err = google.maps.DirectionsStatus; var directionsErr = new Array(); directionsErr[err.INVALID_REQUEST] = "指定された DirectionsRequest が無効です。"; directionsErr[err.MAX_WAYPOINTS_EXCEEDED] = "DirectionsRequest に指定された DirectionsWaypoint が多すぎます。ウェイポイントの最大許容数は 8 に出発地点と到着地点を加えた数です。"; directionsErr[err.NOT_FOUND] = "出発地点、到着地点、ウェイポイントのうち、少なくとも 1 つがジオコード化できませんでした。"; directionsErr[err.OVER_QUERY_LIMIT] = "ウェブページは、短期間にリクエストの制限回数を超えました。"; directionsErr[err.REQUEST_DENIED] = "ウェブページではルート サービスを使用できません。"; directionsErr[err.UNKNOWN_ERROR] = "サーバー エラーのため、ルート リクエストを処理できませんでした。もう一度試すと正常に処理される可能性があります。"; directionsErr[err.ZERO_RESULTS] = "出発地点と到着地点間でルートを見つけられませんでした。"; //onload時の処理 function initialize() { //Google Maps初期設定 var opts = { zoom:13, center:new google.maps.LatLng(35.729722,139.710388), mapTypeId:google.maps.MapTypeId.ROADMAP }; map = new google.maps.Map(document.getElementById("map") , opts); //Google Maps作成 //ルートレンダラ生成 directionsRenderer = new google.maps.DirectionsRenderer({ polylineOptions: { strokeColor: '#FF0000', strokeWeight: 4, strokeOpacity: 0.7 } }); directionsRenderer.setMap(map); //ルートレンダラにマップを関連付け } //検索開始 function searchRoute() { //textboxからの値を取得 var start = document.getElementById("start").value; var end = document.getElementById("end").value; //検索設定 directions = new google.maps.DirectionsService(); //ルート生成 //ルートリクエスト directions.route({ origin:start, //開始地点 destination:end, //終了地点 travelMode:google.maps.DirectionsTravelMode.DRIVING, //ルートタイプ(車) avoidHighways:true, //高速道路(使わない) avoidTolls:true, //有料道路(使わない) optimizeWaypoints: true, //最適化された最短距離にする。 }, function(results, status) { //ルート結果コールバック関数 if (status == err.OK) { //検索結果がtrueの場合 directionsRenderer.setDirections(results); } else { //検索結果がfalseの場合 alert(directionsErr[status]); } }); }
iphoneでのルート表示
あらかじめルートは指定しています。
Google Maps Api ルート表示(iphone)
var map; var directionsDisplay = new google.maps.DirectionsRenderer; var directionsService = new google.maps.DirectionsService(); function initialize() { var myOptions = { center:new google.maps.LatLng(35.67849, 139.39178), zoom: 13, mapTypeId:google.maps.MapTypeId.ROADMAP, }; map = new google.maps.Map(document.getElementById("map_canvas"), myOptions); directionsDisplay.setMap(map); calcRoute(); } var end = new google.maps.LatLng(35.724442,139.715447); function calcRoute() { var request = { origin: "池袋駅", destination:end, travelMode: google.maps.DirectionsTravelMode.DRIVING, optimizeWaypoints: true, }; directionsService.route(request, function(response, status) { if (status == google.maps.DirectionsStatus.OK) { directionsDisplay.setDirections(response); } }); }
EclipseでAndroidの開発環境構築
以下導入手順メモ。
開発環境のインストール
Androidアプリを開発するのには、以下の環境を導入するのが一般的です。
● JDK
● Eclipse
● Android SDK
● ADTプラグイン
この記事では主にAndroid SDKとADTプラグインの導入を記述していきたいと思います。
Android SDKをインストール
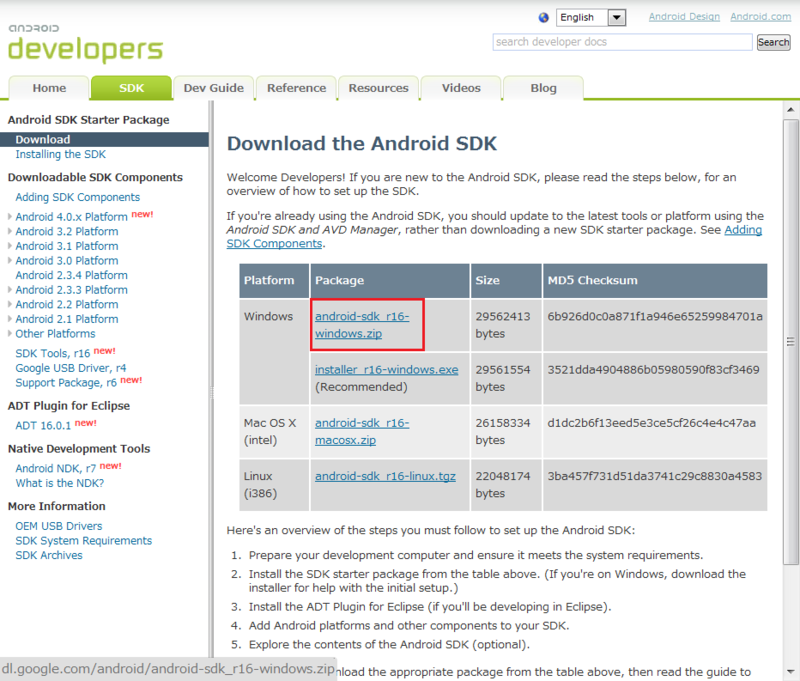
こちらのサイトに行きDownload Android Studio and SDK tools自身の環境に合わせたPackageをインストール。僕の環境はWindowsなので、「android-sdk_r16-windows.zip」をインストールしました。
インストールしたら適当な場所に解凍
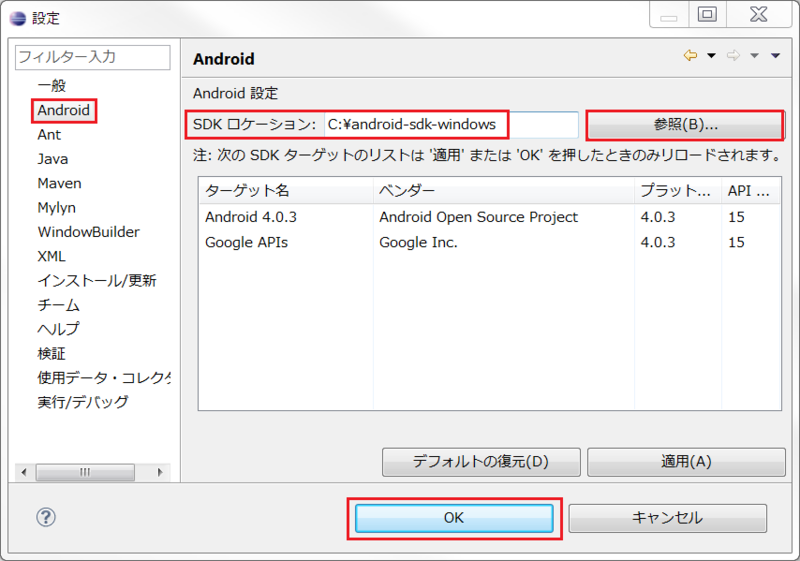
今回は「C:\」直下に解凍しました。
(「C:\android-sdk-windows」)になります。
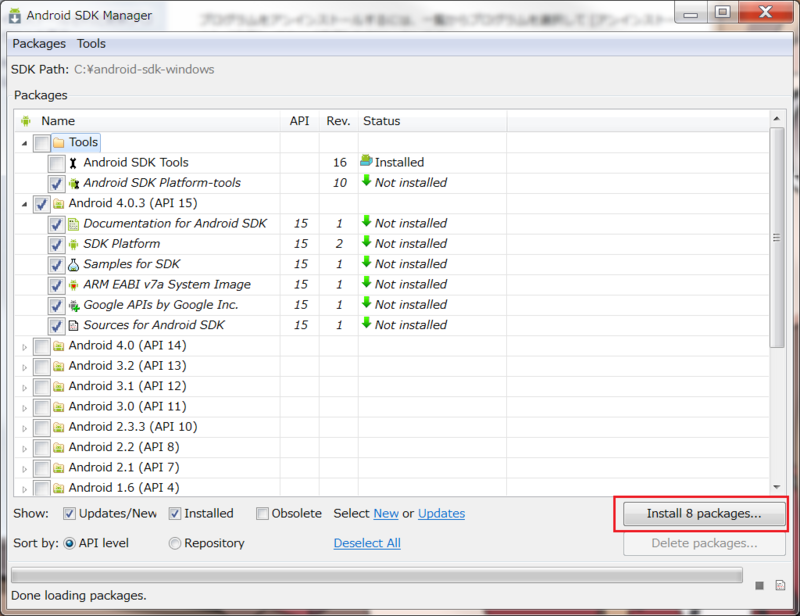
次にフォルダの中の「SDK Manager.exe」を開きます。
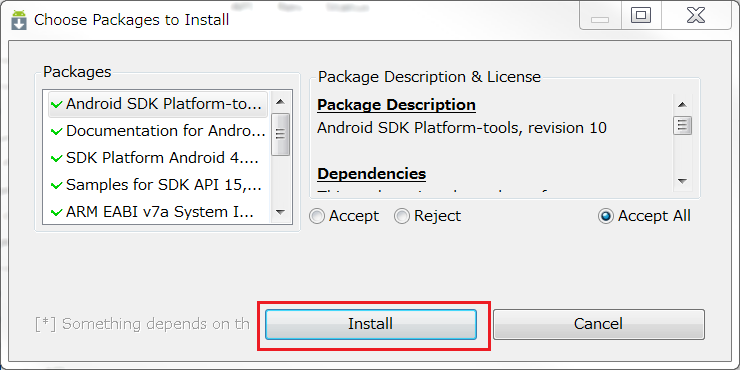
すると以下のウィンドウが表示されるので、必要なプラットフォームにチェックを入れてインストール。
※インストールする数が多いとけっこうな時間がかかります。
インストールが完了すると各フォルダ内にパッケージが作成されています。
SDKにはコマンドラインのツールも含まれているので、環境変数の設定を行い、インストールしたSDKツールのパスを追加します。
追加したパスは以下の2つです。
「C:\Android\android-sdk\tools;C:\Android\android-sdk\platform-tools;」
EclipseにADTプラグインをインストールする
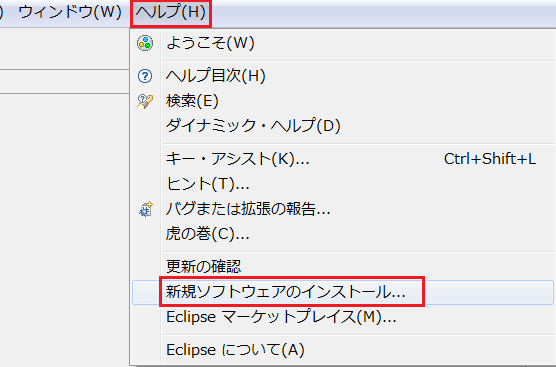
Eclipseを起動し、メニューバーの「ヘルプ」→「新規ソフトウェアのインストール」をクリック
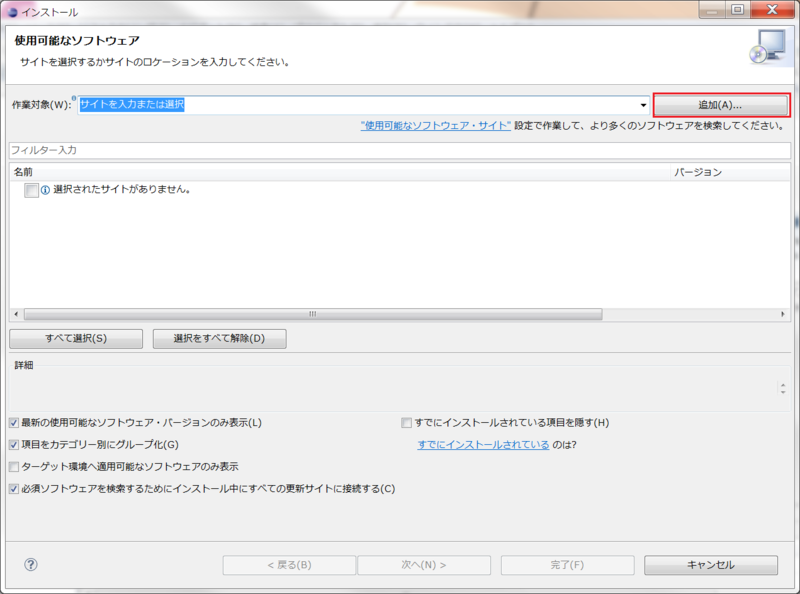
インストール画面が表示されるので「追加」をクリック
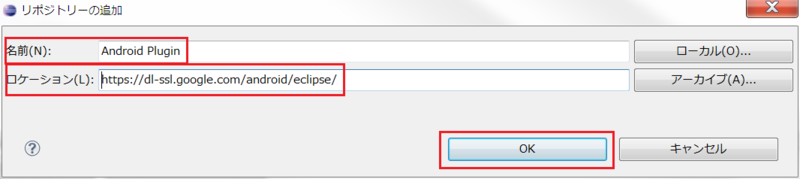
リポジトリーの追加画面が表示するので名前に「Android Plugin」(任意)、ロケーションに「https://dl-ssl.google.com/android/eclipse/」を入力して「OK」をクリック。
上手くいかない場合は、ロケーションのアドレスを「http://dl-ssl.google.com/android/eclipse/」に変更してみてください。
作業対象の欄に「開発ツール」が表れるので全てにチェックを入れて「次へ」をクリック。
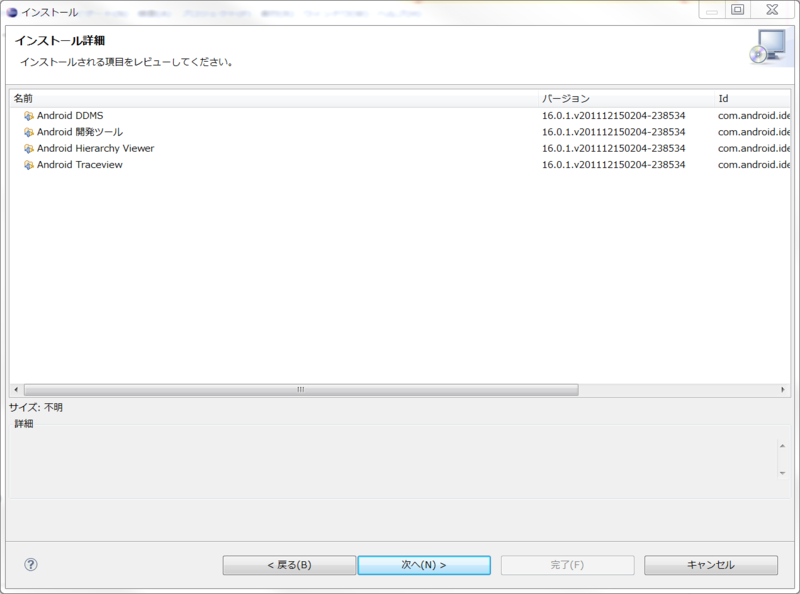
詳細画面が表示するので「次へ」をクリック
ライセンスに同意して「完了」をクリック。
途中でセキュリティ警告が表示されたがそのまま「OK」をクリック。
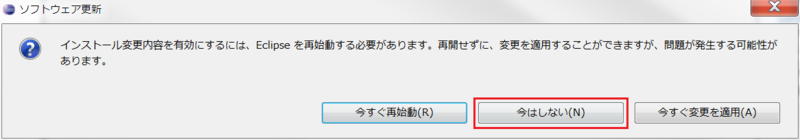
インストールが終了すると再起動が求められます。
「今はしない」をクリックしてメニューバーの「ファイル」→「終了」でEclipseを閉じます。
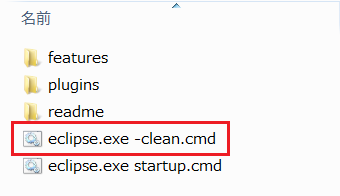
注意したいのがEclipseにプラグインを更新したり追加して再起動を行う場合、必ず起動オプションに -clean を指定しなければいけません。Eclipseの日本語化を行っている場合は、Pleiades フォルダの中に「eclipse.exe -clean.cmd」があるのでそこから起動します。-clean 起動しないと、起動できなくなったり、正常に動作しなくなったりします。
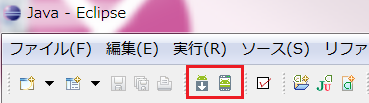
再起動後、メニューバーに「Andoroid SDK」と「AVDマネージャー」のアイコンが表示されます。
Hello World
おなじみのHello Worldを表示させたいと思います。
プロジェクト作成
「ファイル」メニューから「新規」、「プロジェクト」を選択すると、ダイアログが表示するので、「Androidフォルダ」にある「Androidプロジェクト」を選択して、「次へ」をクリック。
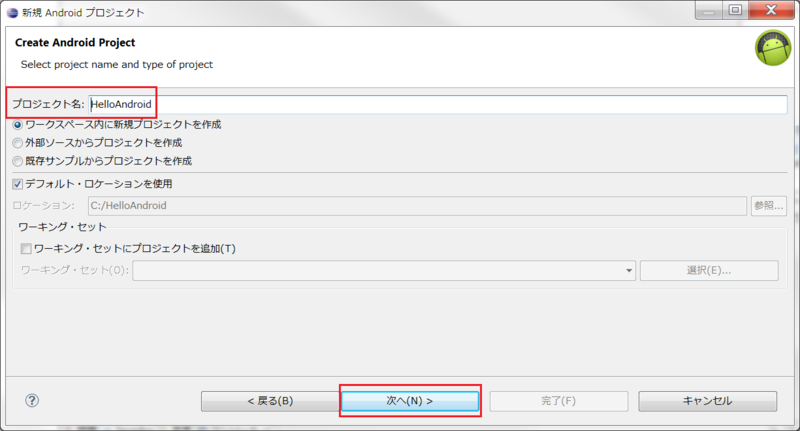
「新規Andoridプロジェクト」ダイアログが表示されるので「プロジェクト名」に「HelloAndroid」を入力して「次へ」。後の設定はデフォルトです。
ビルド・ターゲットは「Android 2.2」を指定して「次へ」。
※Android SDKにインストールしていなければ表示されません。
続いて「アプリケーション情報」に、以下の内容を入力して「完了」をクリック。
アプリケーション名 → HelloAndroid
パッケージ名 → android.hello
「アクティビティの作成」と「Minimum SDK」はデフォルトのまま。
「HelloAndroid」というプロジェクトが生成されます。
定義設定
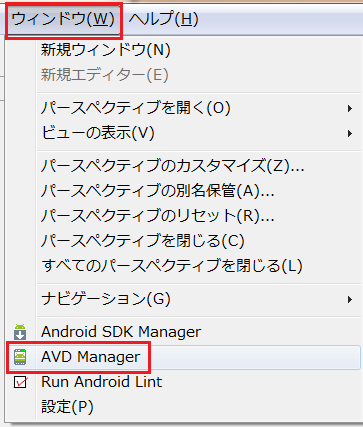
メニューバーから「Android Virtual Device Manager」のアイコンをクリックするか、「ウィンドウ」→「AVD Manager」をクリック。
ダイアログが表示されるので「新規」をクリック。
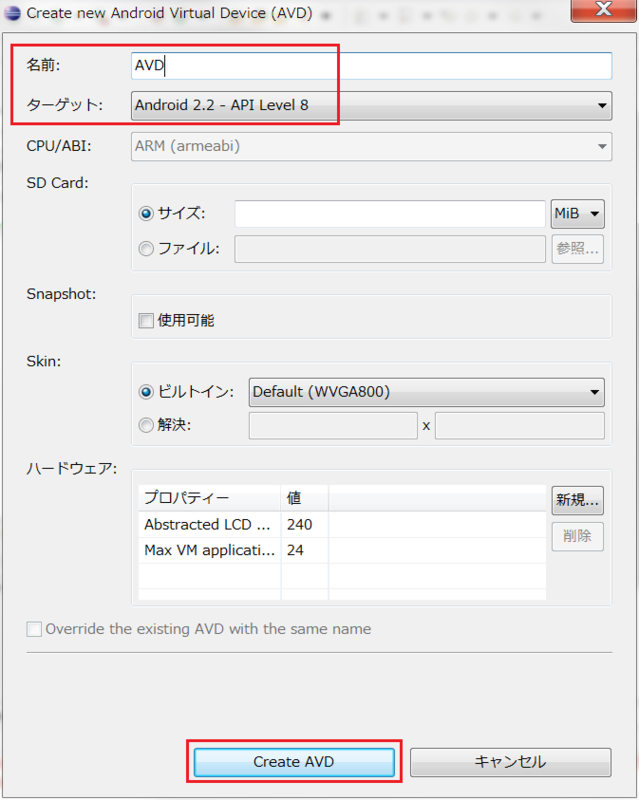
AVD作成画面が表示するので、名前に「AVD」(任意)、ターゲットに「Andoroid 2.2 - API Level 8」を選択して「Create AVD」をクリック。それ以外はデフォルトのままです。
エミュレータ実行
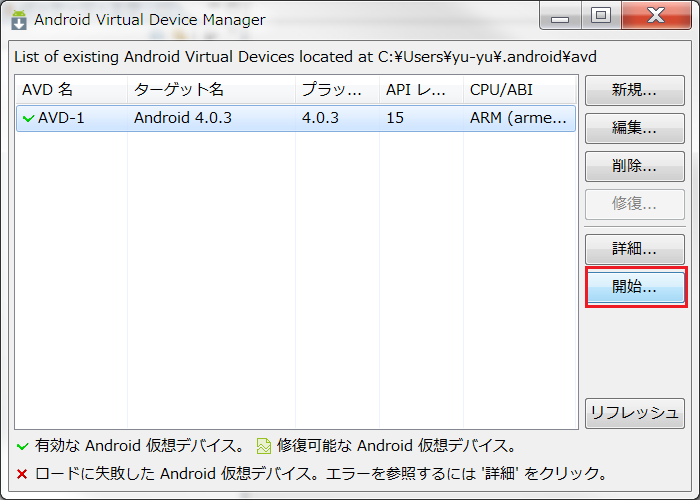
AVDを定義するとダイアログ画面に作成したAVDが表示します。実行するAVD をクリックして、「開始」をクリック。
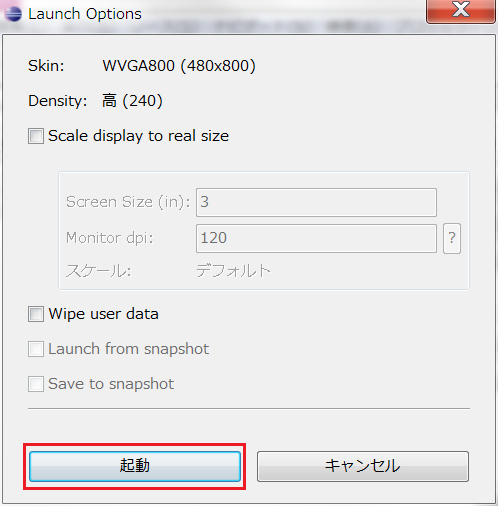
解像度を調整する画面が表示しますが、そのまま「起動」をクリック。
実行するのに少し時間がかかります。
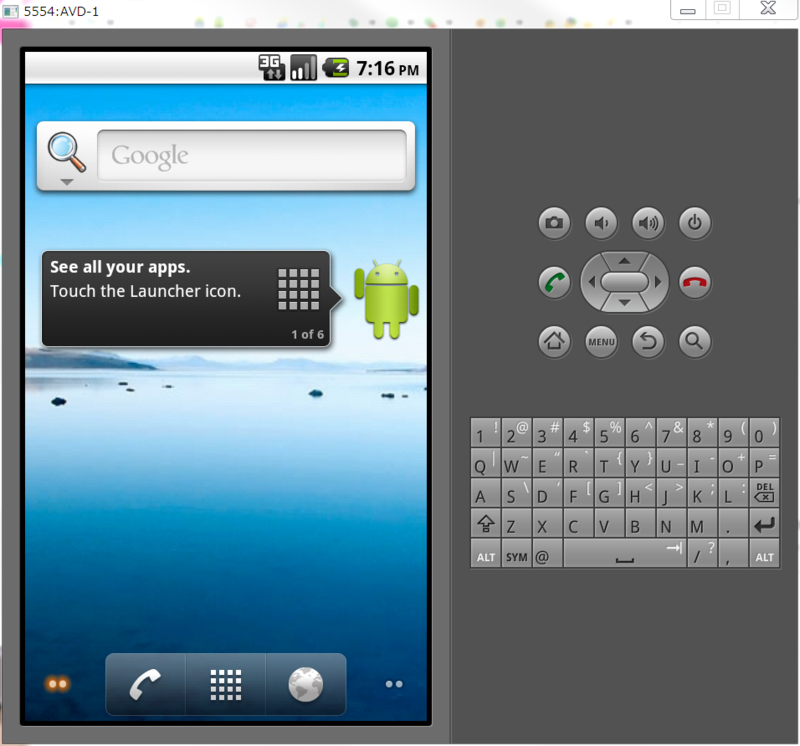
エミュレータが起動すると以下の様な画面が表示されます。
アプリケーションの実行
エミュレータ上でアプリケーションを実行するにはアプリケーションとエミュレータの関連付けが必要です。
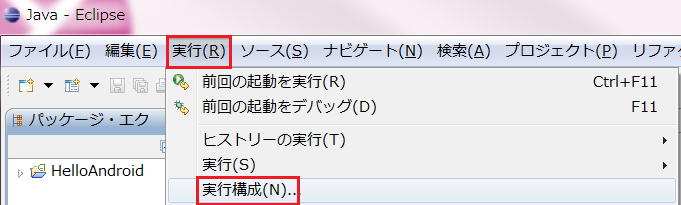
エミュレータは起動したまま「Andoroid SDKおよびAVDマネージャー」の画面を閉じ、そしてEclipseの[実行]メニューから[実行構成]を選択します。
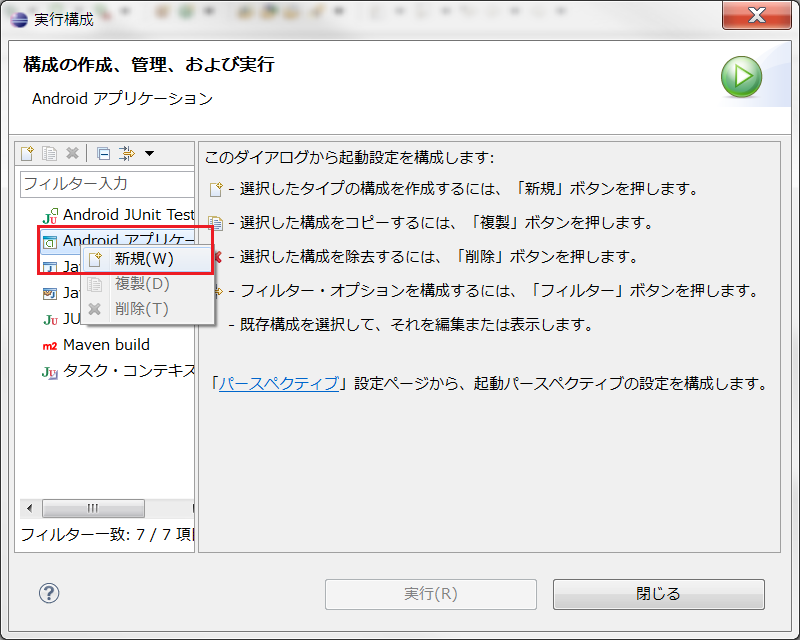
実行構成ダイアログが表示されるので、左メニューの「Androidアプリケーション」上で右クリック→「新規」を選択。
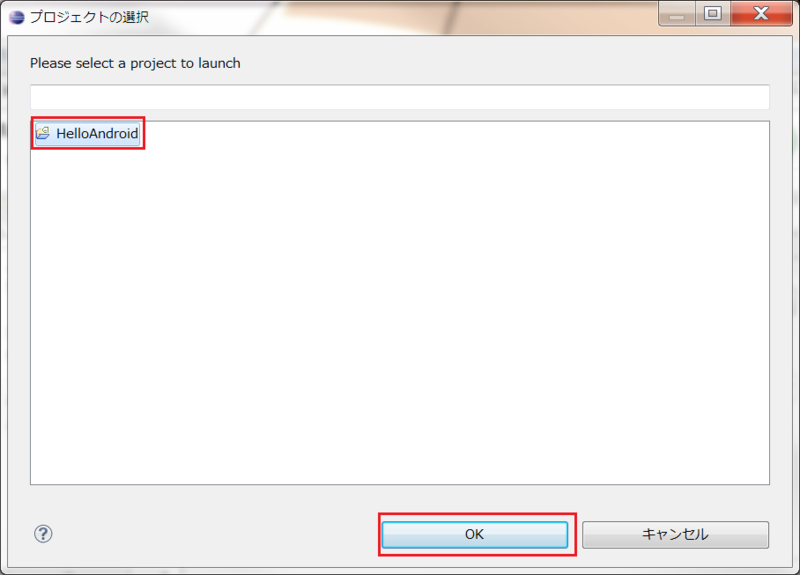
新規構成画面が表示するので「参照」をクリックしてプロジェクトに「HelloAndroid」を指定。
続いて「ターゲット」をクリックして実行するエミュレーターを選択して「適用」→「実行」をクリック。
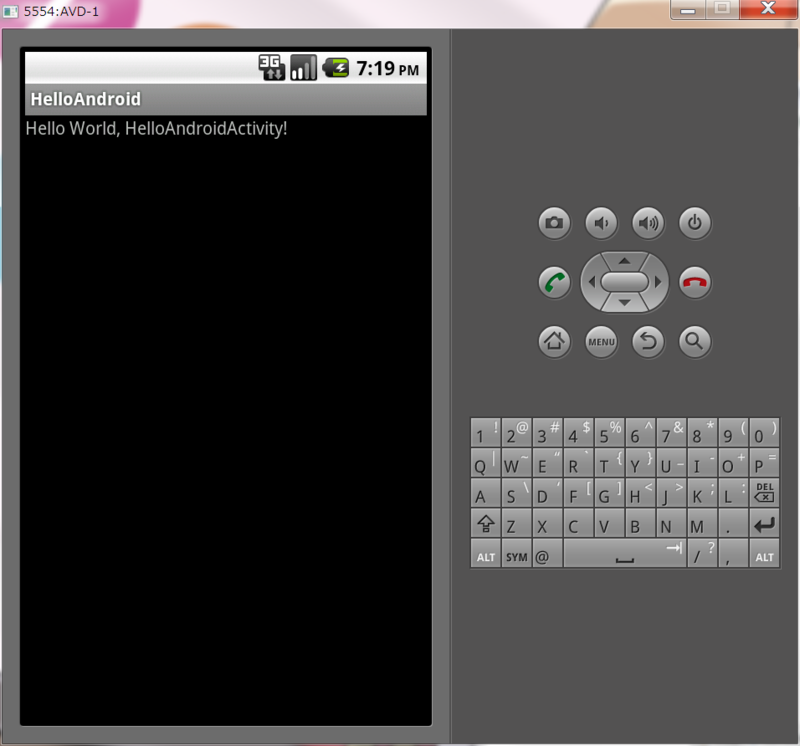
実行されるとエミュレータにアプリケーションがインストールされて起動して以下の画面が表示します。
無事に「Hello World」が表示しました。
Androidの開発環境は更新スピードが速いので、最新の情報はAndroid Developersサイトを参照するのがいいです。
価格.com Webサービスを使ってみた
価格.com APIは、URLに操作パラメータを指定してアクセスすることでXML形式で検索結果を返信してくれます。
使用するための準備
価格.com APIを使用するにはIDの取得が必要になります。
IDの取得方法
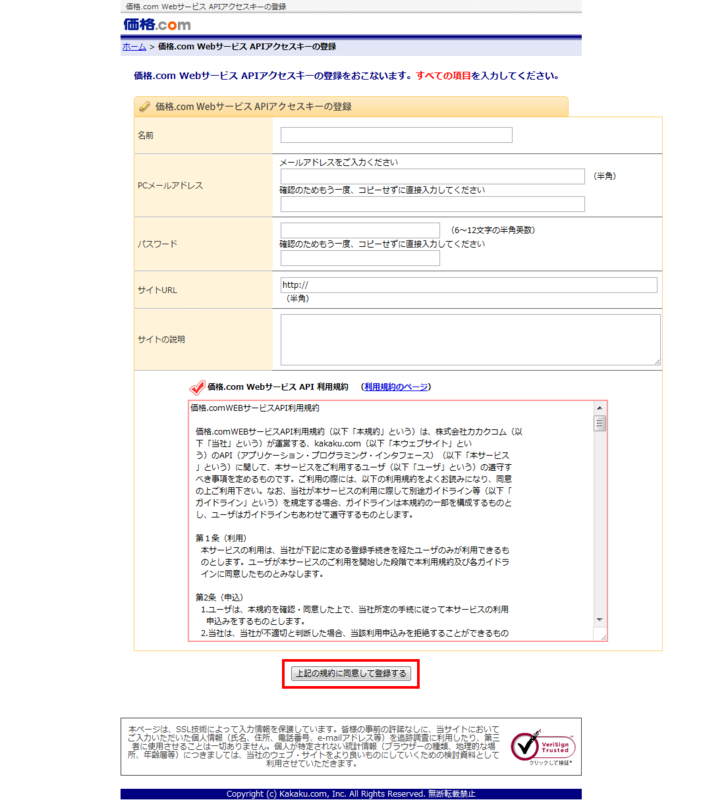
1. 価格.com WEBサービスのサイトに行き「利用申し込みページ」をクリック。
2. 各項目を入力し、利用規約をよく読んだうえで登録ボタンをクリック
3. 登録したメールアドレスに返信が来るので、メールの中のアドレスのリンクをクリックします。すると発行されたAPIアクセスキーのページに行きます。
4. これでIDが発行されました。
検索してみましょう
まずは以下のアドレスを直接WEBブラウザに入力してください。
http://api.kakaku.com/WebAPI/ItemSearch/Ver1.0/ItemSearch.aspx?Keyword=ノートパソコン&resultset=medium&categorygroup=pc&ApiKey=[取得したID]
アドレスの内容はPCカテゴリーのノートパソコンというキーワードを指定してパラメータを送信しています。
すると以下のようにXML形式で情報が返信されてきます。
このような画面が表示されればOKです。
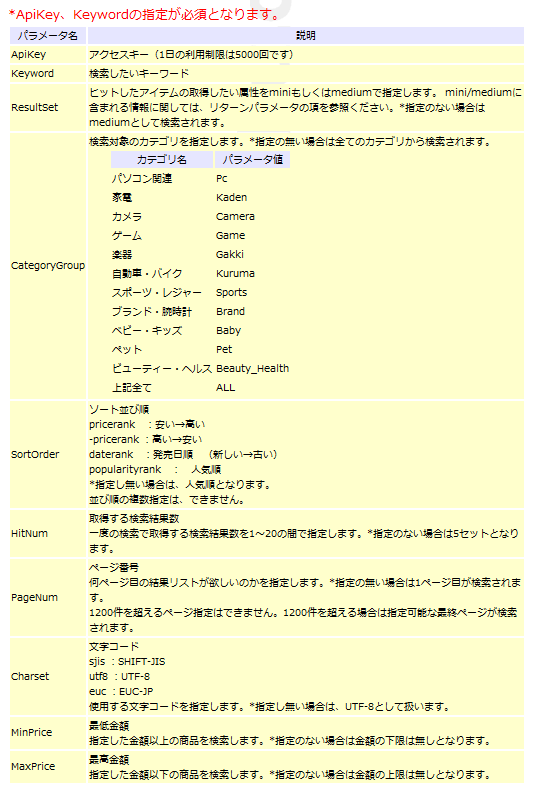
リクエストパラメータの内容
パラメータの複数指定
複数のパラメータを指定して検索出来ます。例えば以下のアドレスを入力すると
http://api.kakaku.com/WebAPI/ItemSearch/Ver1.0/ItemSearch.aspx?Keyword=ノートパソコン&SortOrder=pricerank&HitNum=10&MinPrice=50000&MaxPrice=100000&resultset=medium&categorygroup=pc&ApiKey=[取得したID]
「カテゴリー = PC」、「キーワード = ノートパソコン」、「並び順 = 安い→高い」、「取得する検索結果数 = 10件」、「最低金額 = 50000円」、「最高金額 = 100000円」の内容で検索結果が返信されてきます。
PHPを使ってのサンプルソース
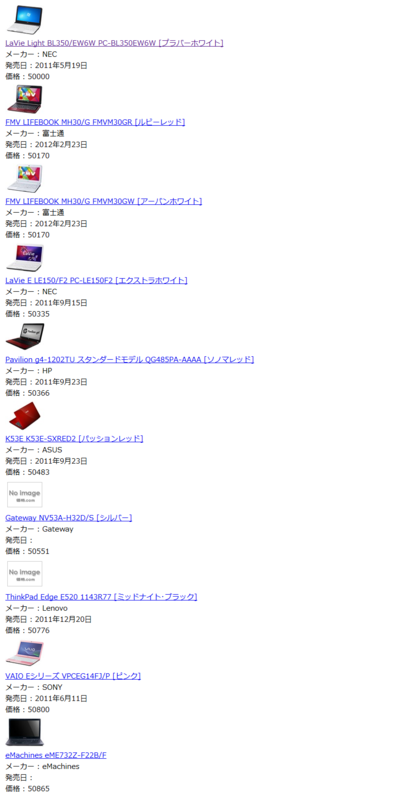
PHPを使用して検索結果をページに表示させます。
(先ほどのパラメータを表示させます。)
<?php $url = "http://api.kakaku.com/WebAPI/ItemSearch/Ver1.0/ItemSearch.aspx?Keyword=ノートパソコン&SortOrder=pricerank&HitNum=10&MinPrice=50000&MaxPrice=100000&resultset=medium&categorygroup=pc&ApiKey=[取得したID]"; $xmlData = simplexml_load_file($url); echo "<table>"; foreach($xmlData -> Item as $itemValue){ echo "<tr><td>"; echo '<a href="'.$itemValue --> ItemPageUrl.'"><img src="'.$itemValue --> ImageUrl.'"></a><br>'; echo '<a href="'.$itemValue --> ItemPageUrl.'">'.$itemValue-->ProductName.'</a><br>'; echo 'メーカー : '.$itemValue --> MakerName.'<br>'; echo '発売日 : '.$itemValue --> SaleDate.'<br />'; echo '価格 : '.$itemValue --> LowestPrice.'<br>'; echo "</td></tr>"; } echo "</table>"; ?> <a href="http://apiblog.kakaku.com/"><img src="http://api.kakaku.com/images/api/135_17_gray.gif " alt="価格.com WEB サービス" title="価格.com WEBサービス" border="0"></a>
以下の様な形式でページが表示されます。
価格.com APIのレスポンスはXML形式で返信されてきます。XML形式の情報をPHPで処理するには「simplexml_load_file」というXMLドキュメントをオブジェクトに変換できる便利な関数があるのでそれを使用しています。