html5 a要素のアンカーリンク
html5では<a name=""></a>は使えない。
HTML5でアンカーリンクを設定する場合、要素に関わらすid属性を指定することでアンカーリンクを設定できる。
<div class="problem" id="01"> <div class="problem" id="02"> <div class="problem" id="03"> <a href="priority#01">priorityページの01へ</a> <a href="priority#02">priorityページの02へ</a> <a href="priority#03">priorityページの03へ</a>
wpで 「Font Awesome」 を使う
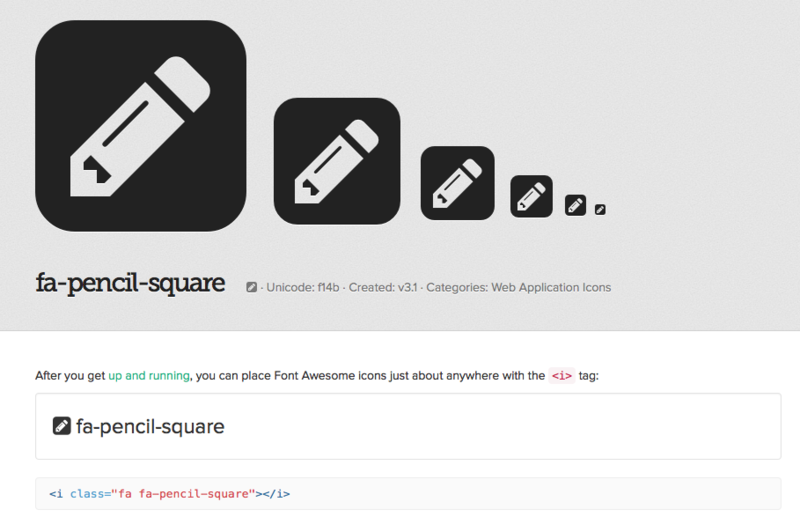
Font Awesome:アイコン型ウェブフォント
- wpのheader.php に下記記述する。
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
- fa-pencil-square 使用する場合

- 使用するクラス名
fa-lg( 約1,33倍 )
fa-2x( 2倍 )
fa-3x( 3倍 )
fa-4x( 4倍 )
fa-5x( 5倍 )

<p class="contact"><i class="fa fa-pencil-square fa-lg"></i> お問い合わせフォーム</p>
p.contact{
font-size:23px;
color: #55acee;
font-weight:bold;
}
i.fa-lg {
color: #55acee;
}