Greasemonkey: W!ボタンで快適はてなブックマーク生活
気に入ったページをはてなブックマークでブックマークするのはとても簡単で便利です。しかし、せっかくブックマークしたページをあまり効率よく活用できていないと感じたことはありませんか?それはどんな時に感じるのでしょう?では、具体例で説明してみます。
私はこんなことをよくします。あるソフトウェアを開発していて、そのソフトウェアの技術に関連するページを次々はてなブックマークに追加していきます。そして、十分に情報が集まったところで、今度はコーディングを開始し、それらのブックマークも同時に漁り始めます。ブックマークを漁ってはFirefoxのタブに追加、またコーディング。そんなことを繰り返しているうちに、あっという間にタブの数は十数個になります。そしてソフトウェアの開発は進みます。
ここでソフトウェアの開発を中断させる出来事が発生します。色々試行錯誤しているうちに集中力が無くなりPCをシャットダウンして寝たくなりました。もうhackする気分ではないようです。
そのような場合、ソフトウェア開発のために自分のはてなブックマークの中から苦労して漁って開いたタブをどうしますか?すぐにそれらのタブを閉じる勇気はありますか?何とかタブの状態をキープするために、色々な工夫をしますか?それとも、また苦労して必要なブックマークを漁れば良いと思いますか?
さて、いかがでしょう?今のはてなブックマークに欠けている機能が見えましたか?そう、現在のはてなブックマークには、今まさに自分が関心を持っているサイトのブックマークを、一時的にマーキングして束ねる機能が欠けています。そのことにやっと気が付きました。
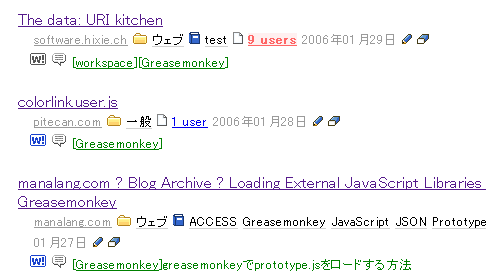
そこで、この問題を解決するためにGreasemonkeyスクリプトを作ってみました。このGreasemonkeyスクリプトをインストールすると「W!ボタン」が自分のはてなブックマークのブックマーク一覧に出現します。こんな感じです。
使い方
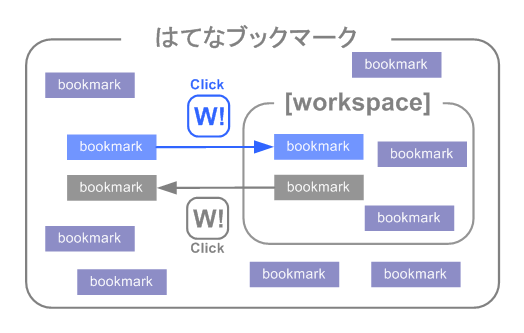
使い方は簡単です。まず、これまでに収集してきた自分のブックマークを漁って、今必要なブックマークを探します。そして、目的のブックマークを発見したら、青色の「W!ボタン」をクリックします。そうすると、そのクリックしたブックマークに「workspace」(作業場)タグが追加されます。その後は自由です。今の作業に必要なその他のブックマークが見つかるまで集中的にブックマークを漁って「W!ボタン」でマーキングするのも良いでしょう。
さて、「workspace」タグのページを見てみましょう。今の作業に必要なブックマークの一覧が勢ぞろいしているはずです。これで仕事がはかどります。当然、仕事場にいても自宅にいてもどこにいても、「workspace」タグのページを見れば、そこには必要なブックマークがあります。つまり、場所を選びません。これは便利ですね。
これまでの作業がひと段落したら、作業場にあるブックマークを解放したくなるかもしれません。そんな時は、灰色の「W!ボタン」をクリックすると、そのクリックしたブックマークから「workspace」タグが取り除かれます。簡単ですね。
大まかな使い方は以上です。このGreasemonkeyスクリプトが、みなさんのはてなブックマーク生活の向上のお役に立てれば幸いです。
インストール
インストールはここから行って下さい。
WButtonForHatenaBookmark_0.03.user.js
動作確認は、
- Firefox 1.5
- Greasemonkey 0.64
で行いました。
技術的なこと
このGreasemonkeyスクリプトは、unsafeWindowを経由して次のコードを利用しています。
- はてなブックマークの実装で利用されているprototype.js
- ブックマークのコメントのin place編集機能を実現するJavaScript(http://b.hatena.ne.jp/js/insitu_edit.js)
それなりに面白いコードになっていると思います。
今回、Greasemonkeyスクリプトを作るにあたって参考にした資料やツールの紹介は、また後日したいと思います。
お知らせ
- 2006/02/10 15:30
workspaceタグがtag cloudの先頭にくるように改良しました。
WButtonForHatenaBookmark_0.03.user.js
- 2006/02/02 13:23
W!ボタンにマウスをのせた時に出るメッセージが文字化けしていた不具合を修正しました。
WButtonForHatenaBookmark_0.02.user.js
追記 (2006/02/06 21:15)
W!ボタンの開発で利用したテクニックと参考文献の紹介
を書きました。興味のある方はご覧下さい。