【Source Tree】特定のファイルを元に戻す方法【git】

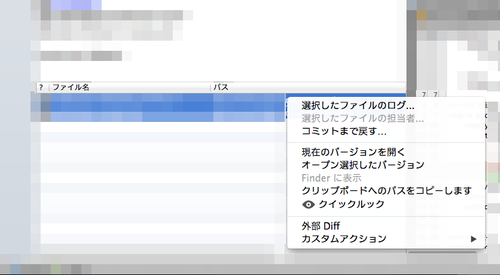
1.元に戻したいファイルが追加・編集されたコミットを選択。
2.そのコミット内で当該ファイルを選択し(複数選択でもok)、右クリックして「コミットを戻す」を選択するとファイルが元に戻ります。
3.元に戻ったファイルはUncommitted changesに追加されるので、それをコミットする。
簡単!!
IEバグまとめ[随時更新]
【問題】「positionで指定した箇所が消える」
【解決方】「zoom:1;を加える」
via 【IEでのCSSのバグを回避するhasLayout | コリス】
http://coliss.com/articles/build-websites/operation/css/143.html
【Photoshop】調整レイヤーの効果をフォルダ内だけにする方法
僕はPhotoshopでイレヤーの明るさを調整したり二階調にするときに調整レイヤーを使います。それでいつも面倒だと思っていたことが1つありました。
調整レイヤーはフォルダに入れるだけだと、後ろのレイヤーにも調整レイヤーの効果が影響してしまうため、ひとつのレイヤーごとに調整レイヤーを当てはめていたのです。
でもその面倒は実はフォルダ効果の描画モードを変更するだけで簡単に解決できます。以下、設定方法↓
フォルダ効果の描画モードをデフォルトの「通過」から「通常」にする。
そうすると調整レイヤーの効果がそのフォルダ内だけに収まります。
非常に簡単な方法ですが、フォルダを新規作成するときのデフォルトの設定が「通過」であるため、意外と気づきにくいと思いメモしてみました。
以上でございます。
.htaccessを用いたリダイレクトの方法
.htaccessに以下のコードを記述するだけ
Options +FollowSymLinks
RewriteEngine on
RewriteRule (.*) http://www.exsample.com/$1 [R=301,L]
http://www.exsample.com/ の部分を飛び先のURLに設定すれば完了です。
via( 301リダイレクトの設定方法 )
デザインチェックシート
デザインしててよく突っ込まれるとこのメモ。
後々キレイにまとめて皆さんにも使えるモノにしていきたいです。。
◆デザインチェックシート
・デザインのコンセプトを明確に伝えられるか?
・どういう人に見てもらいたいか?
・参考サイトはあるか?目指すクオリティのサイトはあるか?
・情報を読みやすく整理しているか?(例:文章のレイアウトは見やすくなっているか?ギザギザのレイアウトにしていないか。意味がないなら文章はとりあえず左端に揃えとけ)
・マージンを詰め過ぎていないか?(窮屈になるぐらいだったら広く空けとけ)
・似ている要素が続いてないか。(四角で囲った見出しの次に、似たような四角で囲った要素を使わない。要素同士がぶつかってしまうため見にくい)
・見出しのスタイルが崩れていないか。どうか。(アイコン付けたり付けなかったりは何故?)
・そんなアイコンのクオリティで大丈夫か?
・色の調子はあっているか?(暖色系か寒色系かがよくわからないデザインになっていないか)
・同じ要素なのに別ページで違うあしらいにしていないか?(リンクに付けてるアイコンのデザインが違ったり…)
・同じ色ばかり使っていないか?(トーンを合わせつつもメリハリをつけよう)
・グラデーション使っていないサイトで意味もなくグラデを使用していないか?
・大見出し、中見出し、小見出しのメリハリは付いているか?(中途半端な違いは違いにならない)
・見せたい要素が他の要素に負けていないか?(メリハリ付けましょう)
・お客さんに胸を張って提出しできるクオリティか?
◆デザインの注意点
・トンマナの注意:グラデーション使うなら、グラデーションで統一。ベタならベタで統一する
・点線は線の長さを大きくすると大雑把な印象になるので、特に理由がないなら細かい点線にする。
・見出しを大きくしすぎない。
・メイン直下の要素をメインビジュアルより目立たせない(例:メインビジュアル内より大きいフォントを使わない etc)
・フッターの距離を開け過ぎない。
・文字に敷く帯を、文字に比べタイトに配置しない。
・マージンに余裕があると高級感や落ち着きがあるように見える。
以上でございます。
デザイン勉強会メモ vol.1
デザイン勉強会のメモです
■概要:デザインの基礎をおさらいしながら、
いいデザインのサイトを見て勉強していく。
【マージン(余白)について】
・余白を意識する
・一番外側の余白が一番大きくならないといけない
・外枠が余白が狭いとデザインが大味に見える。
ので、外を大きくとって内側の余白を詰めると締まってみえる。
【メリハリ】
・一番目立たせたい情報の整理が必要
・文章を読んで内容を理解しないといけない。
・一箇所一番目出させる場所を決めたら
・情報の整理=情報のブロック分ける
・似た感じの要素を近づけると一塊の要素にみえてしまうので、
全然違うあしらいにする。
・整列も大事。情報を整理すること。
・悪いデザインをみて、どこが悪いか言えるようになるのも勉強になる。
【デザインの差別化】
・ちょっと手間のかかる表現をやる。
└質感(アナログ感)
└手書きで破線を表現してり
└バランスをとるのが難しくなるので注意する
・影のかけ方もただドロップシャドウをかけるのではなく、
影に形をもたせて表現すると、味がでる。
一瞬で作れる放射状の線
下図のような日の丸を作る方法は色々あるのですが、今回は一風変わった作り方を解説します。

この図を作るためには、Illustratorで正円と放射状の線を描く必要があります。
正円は簡単ですが放射状の線は少しテクニックがいります。それでは解説をはじめます。
1.正円を描きます。

楕円ツールを選択して、shiftを押したままマウスをドラッグすると正円のまま大きくしたり小さくしたりできます。
2.塗りを消す

塗りつぶしてあると、線が見えなくなってしまうので塗りを消します。
代わりに線を表示させましょう。
3.放射状に描く

「線」の設定を上図のように設定すると、放射状に線があっという間に描画できます。
しかし完成した図をよく見てください。真ん中にある右側の線が他の線よりも太いことに気づいたでしょうか?均等な太さ、間隔の放射状の線にするためには微調整をする必要があります。
4.線の調節法
線幅を変えれば線の長さが、線分をかえれば線の細さが調節できます。間隔は文字通り線同士の間隔が調整できます。これで線画均等になるように手直ししてあげましょう。
円以外の形を使ってもおもしろい表現できるので、色々試してみてはいかがでしょうか?
それではまたの機会に (´ー`)
Writer:BEMU

