傘を持っていくべきか答えてくれるLINE Botを作ってみて分かったこと
忙しい人のためのサマリ
「傘を持って行った方が良いか」教えてくれるLINE Botを作ったので、コミュニケーション設計として重要だった3つの考え方を書きました。「入力方法」「返答方法」「名称やキャラクター設定」を考えたら、コミュニケーションプラットフォームでBotサービスを作るときに大切にしたいことが分かりました。
カサいる?
LINEのBOT API Trialを利用して、「カサいる?」というBotを作ってみました。

画像にあるとおり、LINEトークの基礎機能である「位置情報を送信」すると、傘を持っていくべきか(その地点に今雨が降っているか、1時間の間に傘が必要なくらい雨が降るのか)を教えてくれるもの*1です。
よかったら試してみてください。 (LINEアプリ内のQRコードによる友達追加から上の画像を読み取ってみてください)
というBotサービス紹介だけでは申し訳ないと思うので、ここではBotサービスを作る際に考えたことを書き出してみます。
コミュニケーションを前提としたサービス
LINEに限らず、Facebook Messengerなどコミュニケーションが前提となるプラットフォームの上で動かすBotの場合、インタフェースは当然チャットになります。
今回、「カサいる?」を作ったときに、このチャットというインタフェースが意味することとして3つのことを考えました。
- 「カサいる?」への入力方法
- 「カサいる?」からの返答内容
- 「カサいる?」という名称やキャラクター
最初にユーザさんがこのBotを使うシーンとして「家から外出する玄関」や「家に帰るために会社から出るとき」を思い浮かべました。 その上で、この3つのことを考えていきました。
「カサいる?」への入力方法
結論から言うと、テキストで「地名」や「住所」などを受け取る入力方法は適さないので、「位置情報を送る」機能を使うことにしました。
最初、チャット画面なので対話型で「いまどこにいますか?」と聞いて、「銀座」などとユーザさんに答えてもらうような方式を考えました。
しかし、これはシステムとしては思った以上に複雑で、入力されたテキストが住所として適切なのかとか、打ち間違いや表記揺れはどうするのかとか、日本全国に銀座ってたくさんあるけどどれのことを指しているのか、など対応パターンが膨大になってしまいそうでした。*2
また、ユーザ体験の観点でも、自分が今いる住所や地名が分からない(思い出さないといけない)とか、場所を特定するためにBotサービスとの会話の往復が増えたり、傘を持っていくべきか決めたいだけなのに考えないといけないことが多すぎると感じました。
結局、チャットという方式にこだわらず、LINEに標準で備わっている「位置情報を送る」機能を使って送ってもらうことにしました。 ただし、ユーザさんはBotサービスに話しかけるのが普通だと思っていると思われるので、「カサいる?」Botサービスでは友達追加したとき(とブロック解除したとき)に使い方を含むメッセージを自動で送るようにしました。
「カサいる?」からの返答内容
結論は、情報の詳細度合いや時間的な正確性を多少犠牲にしてでも「ユーザさんが求めていること」だけをシンプルに回答するようにしました。
- 傘を持って行った方が良いのかそうでないのか
- どのくらい濡れてしまいそうなのか
結局、利用シーンを考えると上記のように知りたいことは傘の要不要だけなので、(情報としては提供可能でしたが)晴れや雨などの天気概況や降雨量、時間毎にどう変化するのか、といった情報は全て削除しました。
「カサいる?」という名称やキャラクター
結論として、ユーザさんが知りたいこと(解決してほしい課題)がストレートに分かることを意識した名前にしたこと、チャットで返答してくれるのだからキャラクターを決める、ということをしました。
最初、名称は「天気Bot」とかにしていました。 また、アイコンは「天気マーク(太陽に雲がかかってるやつ)」*3にしていました。
しかし、ここでも利用シーンを考えると(おそらくたくさんの)友達や公式アカウントなどが並ぶ友達一覧から探してタップすることになるのに、しかも急いでいるから早く見つけたいのに、「天気」というワードが思い浮かぶでしょうか。
きっと頭に思い浮かんでいるのは「傘要るかな?」だと思ったので、素直にそのままの名前にしました。
アイコンも対話するのに自然なのはキャラクターかな、と思いましたが自分で描くことは出来なかったので、傘をさしたカエルのキャラクターのイラストを「いらすとや」さんから使わせていただきました。
まとめ
あらためて自分が考えたことを書き出してみると「コミュニケーションのスピードを出来る限り速くしよう」と考えていたことに気付きました。
3つの考えたことに照らして説明すると、こうなります。 多少都合良く書いていますが、要点は伝わるでしょうか。
- 「カサいる?」への入力方法
- 「カサいる?」からの返答内容
- 遅い:今は晴れていますが30分後に0.6mm/hの雨が降ります→「0.6mm/hってどのくらい降るんだ?」→「傘持って行った方が良いのか?」
- 速い:今は降ってないよ。30分後に降り出しそうだけど弱い雨だからカサは要らないよ→「傘は要らなそうだな」
- 「カサいる?」という名称やキャラクター
- 遅い:「傘要るかな」→「雨降るのか」→「天気を調べよう」→"天気Bot"
- 速い:「傘要るかな」→"カサいる?"
LINEやFacebook Messengerといったコミュニケーションプラットフォームは非常に多くの利用者を抱えているので、Botサービスを開発をする側にとっては利用される機会が増えチャンスです。 しかし、(会話そのものを楽しむサービスでない限り)短い接触時間で済むようなデザイン・コミュニケーション設計が出来ていないBotサービスは次第に使われなくなっていくでしょう。
これらプラットフォームの通常のユーザ体験は、じっくり会話するより瞬間的な会話応答の連続なので、この基本体験から時間軸が外れるBotサービスは面倒がられていくと思うためです。
システムの応答速度はもちろん、チャットや会話によるインタフェース特性を考慮して、ユーザが満足を感じるまでの時間が短いサービス体験を提供する必要があるため、エンジニアリングだけでなくコミュニケーションデザインや情報整理の重要性が高まりそうです。
今回は「傘の要不要」を解決するBotサービスを作ったことから得た考え方を整理しました。 企画する人、開発する人の参考になれば幸いです。 それでは良いBot開発/Bot体験を!
(スポンサード)
*1:YOLP(地図):気象情報API - Yahoo!デベロッパーネットワークを利用しています
*2:すなわちこういうことですね。
日頃Terminal使ってない人が、その口で「すべてのUIはチャットになる」とかいうの、もう見てらんない。MS-DOSのときにコマンド覚えられない人がたくさんいた。そしてWindowsになった。歴史に学べ。
— Hideto Ishibashi (@zerobase) 2016年4月14日
チャットボットによる未来の理想と現実。 pic.twitter.com/8Mh6xEQL81
— Takayuki Fukatsu (@fladdict) 2016年4月14日
*3:weather few clouds - /weather/weather_icons/Tango_weather_icon_set/weather_few_clouds.png.html
Eight名刺データダウンロードを便利にするChrome拡張機能つくった

以前、名刺情報をiPhone連絡先へインポートする方法(またはEightデータをvCard形式でエクスポートするブックマークレットを作りました)という記事を書きました。
その後、Eightサービスが公式にEightプレミアム機能の提供を開始したのでブックマークレットの公開を終了しましたが、機能を追加してChrome拡張機能として公開しました。
Better Eight (8card.net) Tools
ダウンロード・インストール
Better Eight (8card.net) Tools - Chrome ウェブストア
機能概要
Eightサービスのプレミアム機能の一つである「名刺データのダウンロード機能」を強化し、以下のファイル形式をダウンロード可能にします。
- EightオリジナルのCSV(通常ダウンロードできるもの)
- プレーンCSV(Eightオリジナルから余分なヘッダを削除したもの)
- Gmail用CSV(Gmailの連絡先へインポートするのに便利な形式)
- vCard形式ファイル(OutlookやiPhoneへインポートできる形式)
※いずれもEightプレミアム機能(有料)を利用している場合のみ使用可能です
使い方
ダウンロード・インストール
Google Chromeブラウザを使用して、Chrome ウェブストアのページへアクセスし、「Chromeへ追加+」ボタンをクリックしてインストールします。

ボタンをクリックすると以下のような表示が出ますが、8card.net, ***.amazonaws.comには名刺データ更新と生成されたファイルのダウンロードのためにアクセスします(両ドメインともEight公式のものです)。このほか、統計的なアクセス情報を取得するためにGoogle Analyticsのドメインへアクセスします。 問題無ければ「拡張機能の追加」ボタンをクリックするとインストールが完了します。

Eightへアクセスして機能を開く
インストール後、Eightサービスへアクセスすると以下のようにオムニバー(URL入力バー)にツールアイコンが表示されるのでクリックします。

最初の一回は、注意事項が表示されるので確認して「同意」ボタンをクリックします。
名刺データの作成・更新とダウンロード
注意事項への同意の後、もう一度ツールアイコンをクリックすると(Eightプレミアム会員の方には)以下の画面が表示されます。

中程の「ファイル更新(再生成)」をクリックすると、Eightでデータ化されている名刺情報を基にダウンロード用の元ファイルが生成されます。この機能はEight公式機能を利用しているため拡張機能側では名刺データを保持しません。
続いて、下部のボタンをクリックするとそれぞれの形式のファイルがダウンロードされます。
- Original CSV:EightオリジナルのCSV(通常ダウンロードできるもの)
- Plain CSV:プレーンCSV(Eightオリジナルから余分なヘッダを削除したもの)
- Gmail CSV:Gmail用CSV(Gmailの連絡先へインポートするのに便利な形式)
- vCard:vCard形式ファイル(OutlookやiPhoneへインポートできる形式)
ダウンロードしたファイルをiPhoneの連絡先へインポートする方法
以前書いたブログ記事のエクスポートしたvCardデータをiCloudへ読み込むの項目をご覧下さい。
(念のため)ご注意事項
この拡張機能は有用だと思いますが無保証です。 万全を期して動作確認等おこなっていますが、ご利用の際にはご自身の責任でお願いします。なお、この拡張機能を利用することで発生したいかなる事象・損害に対しても、作者の私は一切責任を負いませんので予めご了承ください。
さいごに
利用してみて、ご意見・ご要望・不具合報告などがありましたら、以下のいずれかの方法でご連絡ください。
- Chrome ウェブストアのサポートページへの投稿
- @noriaki - Twitterへのリプライ
- Facebookでのメッセージ(友達になっている人以外は届きづらいのでご注意ください)
(スポンサード)
名刺管理サービスEightのプレミアム会員になってみた

「Eightプレミアム」を利用して、名刺データのダウンロード、全項目データ化、優先データ化が可能になった、ということで早速会員になってみました。
使ってみて、EightからvCard形式で名刺データをエクスポートするブックマークレットを作った私としては特に名刺データ(CSV)のダウンロードについてレビューしてみたいと思います。
名刺データをダウンロードしてみる

プレミアム会員になったら、名刺のダウンロードページへアクセスします。 「ダウンロードファイルを作成」ボタンをクリックするとデータ生成が始まり、少し待つと上の画像のようにダウンロードボタンが表示されます。私の場合、名刺が1,600枚程度で1分もかかりませんでした。
ダウンロードできるファイルはEight独自のCSVファイルのようで、「ダウンロード」ボタンの方がShift_JIS(Windows等のExcelで開ける文字コード)形式で、その横にある「UTF8版」のリンクは、同じファイルをその名の通りutf-8の文字コードでダウンロードできます。
ダウンロードCSVファイルの項目
下記の順番に並んでいます。
- 会社名
- 部署名
- 役職
- 氏名
- 郵便番号
- 住所
- TEL会社
- TEL部門
- TEL直通
- FAX
- 携帯電話
- URL
- 名刺交換日(yyyy/mm/dd)
- Eightでつながっている人(※)
- 再データ化中の名刺(※)
- '?'を含んだデータ(※)
- タグ1(※)
- タグ2(以下、自分が設定したタグ種類数だけ列が増える)(※)
※の項目は、YESの場合は1が設定され、NOの場合は""空文字列(ダブル引用符2つ)が記載されるBoolean値(TRUE/FALSE)
ダウンロードしたCSVファイルの形式に思うこと
いくつか思うこと(改善してほしい点)があったので書いておきます。担当の人に届け!
- ファイル冒頭5行くらいのファイルの説明文はいらない。ダウンロードページに注意書きとして記載するのが良いと思います。CSVファイルとしてフォーマットがInvalidになってしまう・・
- ユーザID列がほしい。毎回、全件DLしかできないので不要と考えたのかも知れないですが、以前にDLしたファイルに列を追加して管理していたりする場合などで全上書きできない状況だと、特定の一人の転職(情報更新)を既存ファイルに反映するのが大変です。名前で検索することも考えられますが同姓同名はわりと良く居ます。
- 情報更新を検知するために各行のHash値(Check sum)がほしい。例えば、「名前+会社名+部署名+役職名+TEL+メールアドレス」をハッシュ化するとか。
これらは、観点として「CSVファイルは別のシステムのInputに使いたい」という前提で書いているので、Excelで開いて列を追加・削除・入れ替えたりするユースケースなら今のフォーマットでも良いかもですね。
ファイルフォーマット設計に限らず、サービス設計としてユーザはどんな行動を取るのかを想像するのが大切だと思うので、このファイルをダウンロードした後、ユーザはどんな行動を取るのかという部分を考えてフォーマット設計すると良いと思います! サービス開発の訓練として、自分でもちょっと考えてみよう。
と、気付いた点はありますが公式にデータエクスポートがサポートされたEightプレミアム会員は、名刺管理をスマートにしたい人にはオススメなので、詳細は下記のページから確認ください。
画像出典:Eight ブログ
(スポンサード)
metaps主催セミナー:スマートフォン×プラットフォーム(2015/01/13)のメモ公開

- photo: 2015年 スマートフォン プラットフォーム戦略の未来とは? | Peatix
1/13(火)に行われた2015年 スマートフォン プラットフォーム戦略の未来とは? | Peatix(サブタイトル:スマホ新時代到来 プラットフォーム戦略の鍵を握るSyn.とヤフーの考えるこれから)というセミナーに参加したので、備忘メモをそのまま公開しちゃいます。
流れとしては、主催のメタップスの方が、スマホアプリマーケティングの2014年を振り返り、2015年の俯瞰を話された後、スマートフォンの大きなプラットフォームである「Yahoo! JAPAN」と「Syn.」の方が登壇されました。これらのプレゼンテーションを聞きながらキーワードを中心にメモしたものです。
この後、聴衆からの質疑応答も含むパネルディスカッションも行われましたが、それはメモってないので悪しからず。
「データドリブン」アプリマーケティング
杉崎 健史
- cci -> ADK -> デジガレ -> metaps
- metapsアライアンス責任者
metaps
- 2007年9月設立
- http://www.metaps.com/ja
主な広告主
- LINE
- Yahoo! JAPAN
- SoftBank
- etc
プロダクト
- リワード:12億DL, 1億UBリーチ
- 手数料無料の決済サービス:SPIKE:データマネタイズを狙う
スマホアプリ市場トレンド 2014-2015
稼働デバイス台数
2014年にPCとスマホ+タブレットの稼働台数が並び、2015年以降スマホ+タブレットが逆転して伸びる。
スマホ内占有時間
- 32%:Game
- 28%:Communication
- 8%:Entertainment
- 18%:Utilities
- 14%:Brouwser
ブラウザ -> アプリ
ターゲティングキー
- Do not track
- 3rd Party cookie
- スマホではCookie排除
↓
- IDFA
- Advertizing ID
- Twitter, Facebook等のID
広告配信対象
「枠」->「人」
意志決定方針
属人的・勘を拠り所としたメディアプランニングから、データを中心とした広告効果オーディエンス、マーケットデータによる意志決定に。人工知能による自動最適化(将来予測モデル)の到来。
Syn./YJのアプリを外部データを使って比較してみた
交通カテゴリ(Google Play)
NAVITIMEとYahoo!地図、Yahoo!乗換案内、Yahoo!カーナビ
- DL数レンジ
- レビュー件数
- レビュー評価
Yahoo!カーナビにフォーカスして把握
- レビュー数推移を星の数を面積折れ線グラフで表示
- 12/25をピークにレビュー数が通常時の10倍まで増加
- レビュー対策のプロモーションを実施したのでは?
- Google Playランキング推移と時系列を合わせて比較
- 説明文のIDFをスコアにしたワードクラウドを表示
- レビュー本文の係り受け頻出単語をグラフ化
- 無料 -> 使える、できる、思えない、驚き、十分、最高
- カーナビ -> いらない
手段はいろいろあるが、競合アプリとのデータを活用した比較によってユーザが抱いているイメージやニーズに対する客観的な把握を行うことで、プロモーションメッセージ等のコミュニケーションがシャープになる。
まとめ
- 「スマホアプリ」ファースト
- 「データ」に基づく意志決定
- 外部データ:自社/他社ポジショニング把握
- 内部データ:貢献度別に分類/管理によるマーケティング最適化
- 顧客資産最適化、マーケティングROI改善
Yahoo! JAPANトップページポータルの進化について
Y!スマホトップSM 葭沢 光伸
スマホにおけるポータルとは
ホーム画面である。その1画面目(20個程度)に自社アプリが入る必要がある。メールやカレンダー等の標準アプリはその画面を占有してくる。
スマホにおけるプラットフォームの考え方に対するYahoo! JAPANの問い
- レイヤー化させるか
- 強固な中心点か中心なき世界か
- 意志を持つか
Yahoo! JAPANのVision
誰もが入れる「玄関」でありながら、誰もが使える「道具」になる
Yahoo! JAPANのMission(チカラ)
- Public × Personal
- Navigate × Recommend
- Search × Japan
Yahoo! JAPANのTarget
対象、全員。
Yahoo! JAPANが考えるプラットフォーム
1,000万DAUを超えるとプラットフォームと言って良いのではないか。 ただし、全員を満足させるような魔法は無い。
関連書籍
ヤフーの広告プロダクト責任者高田氏の薦める20~30代ビジネスマン必読の3冊

- 作者: 安宅和人
- 出版社/メーカー: 英治出版
- 発売日: 2014/09/01
- メディア: Kindle版
- この商品を含むブログを見る

V字回復の経営 2年で会社を変えられますか 企業変革ドラマ (日経ビジネス人文庫)
- 作者: 三枝匡
- 出版社/メーカー: 日本経済新聞出版社
- 発売日: 2012/10/18
- メディア: Kindle版
- 購入: 1人 クリック: 1回
- この商品を含むブログを見る

ビジネスモデル全史 経営戦略全史 (ディスカヴァー・レボリューションズ)
- 作者: 三谷宏治
- 出版社/メーカー: ディスカヴァー・トゥエンティワン
- 発売日: 2014/09/18
- メディア: Kindle版
- この商品を含むブログを見る
Syn.構想について
森岡 康一
- Yahoo! JAPAN
- Facebook Japan副代表
- 現KDDI新規ビジネス推進本部担当部長
KDDIとの立ち位置整理
KDDIキャリアから完全に切り離したい。ネットだけではなくリアルにおいても、キャリアを問わないオープン市場を作りたい
Syn.構想
ネットとリアルの垣根を越え、キャリアを問わないオープン市場に参入。
様々なカテゴリーの有力メンバー企業と共に、オープン市場において新たなユーザ接点を構築する。
アプリ市場の外観(au調べ)
- 市場に存在する250万個のアプリ
- 平均38個のインストールアプリ
- 平均8個のアクティブ利用アプリ
Syn.構想の詳細
第一弾
良いか悪いかでは無く、これまでのポータルは一極集中の玄関(入口)を作ってきたのに対し、Syn.は複数の玄関を作る。
全てのサービスが入り口となる、中心のないポータル。 「ポータル」ですらなく、相互送客のプラットフォームとも言える。
How
各アプリ共通のサイドバーから、ホーム画面に戻らずにSyn.の他アプリにアクセスできる。 これによって、1個のアプリしか使わない人が2個目のアプリにアクセスできれば価値を生み出すことができる。
3つの価値
- のべ月間利用者数4,100万人
- 複数サービスの回遊を促す共通の仕組み導入
- 上質な13サービス(現在15サービス)が融合
プロダクト
- Syn.alliance
- Syn.menu
- ビットセラーが主に開発
- Syn.ad
- 予約型にチャレンジ(ナショナル広告主がスマホにお金を投下する市場を作りたい)
- スケールアウトが主に開発
KDDIはSyn.を構想し支援者としての立ち位置に居る。
Syn.構想の今後
サービス間連携・融合
サービス同士が連携・融合すると新しい価値が生まれ、新しいユーザ体験を提供できる。
DMP連携
できればコンテンツに対してFBしていきたい。 目下、データはSyn.allianceで取得蓄積し最適化対象はSyn.menu
競合と考えていること
- 単体アプリを中心とした機能的に分割されたアプリを提供しDeeplinkでつながるもの(ex. Facebook)
- 米Yahoo!ではブラウザで同様の構想が進んでいる
関連書籍
Syn.で登壇された森岡氏の本

グロースの時代 ヤフー、フェイスブック・・・で実践したビジネスを成長させるマインドとは (ノンフィクション単行本)
- 作者: 森岡康一
- 出版社/メーカー: KADOKAWA/角川書店
- 発売日: 2014/09/11
- メディア: 単行本
- この商品を含むブログを見る
関連商品
広告ビジネスのこれからを考えるための本

- 作者: 横山隆治,榮枝洋文
- 出版社/メーカー: 翔泳社
- 発売日: 2014/05/15
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
スポンサード
Siriでたった一つだけ便利と感じる利用方法

Siriの起動方法
人気のiPhoneやiPadに搭載されているのに存在感のない愛すべきSiri。呼び出し方も忘れてしまいましたか?
ホームボタン長押しです。
さて、何人かに聞いてみましたが知ってるという人がおらず、あまり知られてないどころかやっぱりSiri自体が忘れられているのかもしれないですが、私が唯一使っているSiriの利用法について簡単ですが書いておきます。
タイマー 3分
そう、タイマー機能です。
タイマーをSiriを使わず操作する場合、以下の4つの手順が必要です。
- 時計アプリを起動(だいたいどこにあるか分からない)
- タイマーに切り替え(世界時計とかアラームとかストップウォッチになってる)
- 時間を指定(iOSのピッカーって操作しづらいですよね)
- 開始ボタンを押す
これが、Siriの場合、ホームボタン長押し→「タイマー ○分」と伝えるだけで自動的にタイマーセット&スタートしてくれます。
ちなみに、こんなときに使います。
- タイマー 2分30秒(カップラーメンは少し硬めが好きです)
- タイマー 40秒(できるのはゴーグルと手袋を着けてハトのケージの扉を開けるくらいですね)
- タイマー 480秒(下町ロケット発射したい。ちなみに「カウントダウン」だと認識してくれませんでした)
おまけ
Siriの起動は「ホームボタン長押し」に加えて、「耳にあてる」ことでも可能です。 この場合設定が必要で、設定→一般→Siri→耳にあてて話すをからどうぞ。
参考
あまり関係ない

- 出版社/メーカー: 日清食品
- メディア: 食品&飲料
- 購入: 8人 クリック: 328回
- この商品を含むブログ (28件) を見る
![天空の城ラピュタ [DVD] 天空の城ラピュタ [DVD]](http://ecx.images-amazon.com/images/I/51mvIqLeiCL._SL160_.jpg)
- 出版社/メーカー: ブエナ・ビスタ・ホーム・エンターテイメント
- 発売日: 2002/10/04
- メディア: DVD
- 購入: 15人 クリック: 700回
- この商品を含むブログ (433件) を見る

1/300 スタジオジブリシリーズ 天空の城ラピュタ タイガーモス MK07-17 (ペーパークラフト)
- 出版社/メーカー: さんけい
- 発売日: 2014/04/26
- メディア: おもちゃ&ホビー
- この商品を含むブログを見る

- 作者: 池井戸潤
- 出版社/メーカー: 小学館
- 発売日: 2010/11/24
- メディア: ハードカバー
- 購入: 20人 クリック: 404回
- この商品を含むブログ (196件) を見る
(スポンサード)
名刺情報をiPhone連絡先へインポートする方法(またはEightデータをvCard形式でエクスポートするブックマークレットを作りました)

名刺の情報、名前や電話番号、メールアドレスなどをiPhoneで利用したいと思ったことはないでしょうか?
私は名刺管理サービスのEightを使って管理しています。 このEightにはiPhoneアプリもあるのですが、iPhoneの連絡先アプリとは連携していないため着信や履歴に名前が出なかったりちょっと不便です。
そこで、PC版のEightからデータをiPhoneで読み込み可能なvCard形式でエクスポートし、iCloudにインポートすることでiPhone連絡先と同期させようと考えました。
以下の手順でEightの全データをiPhoneの連絡先アプリで見られるようにします。
Eightサービスへ名刺を取り込む

名刺管理サービスEightを利用して手元の名刺をデータ化します。
「どこでもスキャン計画」というキャンペーンもやっているようですので、大量の名刺を抱えている場合でも大丈夫かもですね。
PC版EightからvCard形式で名刺データをエクスポートするブックマークレット
無かったので作りました。下記のリンクをドラッグ&ドロップでブックマークバーなどに保存してください。
Export Eight (v0.1.1)
Export Eight (v0.1.2)(UPDATE 2014/07/20: ブックマークレットが動作しないようになっていた点を修正)
本家Eightのプレミアムサービスでデータエクスポート対応されたので公開を終了します
追記(2016/01/23 11:30):機能を強化しChrome拡張機能として再公開しました
保存できましたか? 保存できたら、Eightへアクセスして、上記ブックマークレットをクリックします。

すると、下記画像のようにページ右上にエクスポート用のボタンが出てきますので、これをクリックしてください。少し待つとvCard形式のデータ(拡張子が.vcd)がダウンロードできます。

(念のため)ご注意事項
このスクリプト・ブックマークレットは有用だと思いますが無保証です。 万全を期して動作確認等おこなっていますが、ご利用の際にはご自身でスクリプト内容を確認してください。なお、スクリプトを利用することで発生したいかなる事象・損害に対しても、私は一切責任を負いませんので予めご了承ください。
また、自身のデータを自身が利用するために自身でダウンロードしているので問題無いのではと思っていますが、Eightの利用規約ではスクレイピングは許可されていないので、ご利用はご自身の責任でお願いします。
エクスポートしたvCardデータをiCloudへ読み込む
iCloud連絡先へアクセスし、Apple IDでログインするとPCから連絡先内容が見られます。
エクスポートしたvCardデータは、「すべての連絡先」へ読み込んでも良いですが後々管理しやすいように新しいグループを作っておくのがオススメです。
新しいグループを作る
画面左下の「+」マークから新しいグループを作ります。たとえば「Eight連絡先」といったグループ名にします。

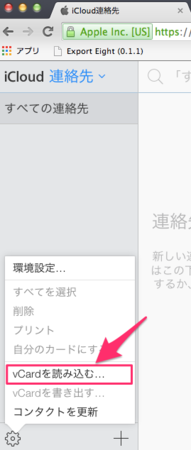
vCardデータをiCloudへインポートする
同じく画面左下の「歯車」マークからvCardを読み込みます。先ほどダウンロードしたvCardデータを選択するとEightのデータがiPhoneの連絡先アプリでも見られるようになります。

さいごに
まだまだブックマークレットは改良していきたいと思いますのでお楽しみに。アップデート情報はTwitterアカウント@noriakiへ流す予定ですので、良ければフォローしておいてくださいね。
ブックマークレットのコードはGitHub - noriaki/8card-exportにあります。
ブックマークレットのTODO(予定)
- 電話番号表記の正規化(国際電話番号表記など)
- 同一電話番号を持つ名刺データを「共通の会社データ」と「個人データ」に分ける
- 前回との差分データのダウンロード
- ダウンロード時に設定画面を出す
(スポンサード)
(Facebookログイン版)万能メモ帳wri.peをiPhone/iPadのホーム画面に追加する方法

シンプルで使いやすいエディタ「wri.pe」をiPhone/iPadでフルスクリーンアプリとして使う方法が、万能メモ帳wri.peをiPhone/iPadのホーム画面に追加する方法の記事で紹介されていますが、Githubログインによる方法の紹介しか載っていなかったので、Facebookログインで使っている自分用に方法をメモしておきます。
まずSafariで普通にログイン
フルスクリーンアプリとして使いたいiPhone/iPadのSafariで、wri.peにログインします。

ログイン後の画面を「ホーム画面に追加」
画面下部のアイコンからホーム画面に追加をタップしてそのまま保存します。

↓

Facebookでログインするための設定
ホーム画面に「wri.pe」のアプリアイコンができました。

しかし、このままだとアイコンをタップしても「wri.pe」をフルスクリーンアプリとして使えません。ログインボタンを押したらSafariが立ち上がってしまうためです。
そこで、再度Safariを起動しアドレスバーに以下のURIをコピー&ペーストして開いてみてください。
data:text/html;charset=UTF-8,<title>Facebook(LogIn)</title><meta%20name=viewport%20content=initial-scale=1><meta%20name=apple-mobile-web-app-capable%20content=yes><link%20rel=apple-touch-icon-precomposed%20href="https://fbstatic-a.akamaihd.net/rsrc.php/v2/yx/r/N4H_50KFp8i.png"><script>if(navigator.standalone){location="https://wri.pe/fbauth/sign_in"}else{document.write("ホーム画面に追加してください")}</script>
うまくコピペできないですか?テキストエリアのものも置いておきますね。(内容は上のものと同じです。コピペしやすい方からどうぞ)
Facebookログイン用のホームアプリを保存する
下のような画面がSafariに表示されるので、wri.peのときと同様に画面下部のアイコンから「ホーム画面に追加」します。

↓

↓

Facebookにログイン
できあがった「Facebook(Login)」のアイコンをタップすると、Facebookのログイン画面が表示されるのでIDとパスワードを入力してログインします。これはアドレスバーこそ見えませんがSafariでFacebookログインページを表示しているのと同じですのでご安心ください。

SafariのiCloudキーチェーンによるID/パスワードの自動入力も使えるようです。
おもむろに「wri.pe」アイコンをタップ
Facebookにログインできたらwri.peの画面が表示されますが、一度閉じて「wri.pe」アイコンをタップしてみましょう。
ほら、ちゃんとフルスクリーンで「wri.pe」エディタが表示されたでしょう。
「Facebook(Login)」アプリは毎回起動する必要はありません。一度ログインした後は、「wri.pe」のアプリ(ホームアプリ)を起動するだけでOKです。
「wri.pe」アプリを起動してもログイン前の画面が表示されたときは、また「Facebook(Login)」アプリから一度ログインしてあげれば、また「wri.pe」アプリを使えるようになると思います。
それでは、快適な「wri.pe」エディタ生活をどうぞ。
スポンサード
