概要

皆さまは Python を使用してプログラム開発を行っていらっしゃるでしょうか?
www.python.org
最近ではプログラミング言語といえば Python をはじめに勉強するという方も多いと聞くのと、AI 技術が発展していたり処理の自動化という点で Python がとても人気だという風に聞いています。
www.python.jp
Python はシンプルにソースコードを記述することができますし、可読性もよくモジュール群もたくさんあるため、何かを開発したい・自動化したいという際、すぐにその考えを実現することができますよね。
そんな Python ですが、コンパイルなどがいらないスクリプト言語のため、型指定などの誤りがあった場合でも実際にソースコードを動かしてみるまではどこに問題があるかなど、わかりづらいことが多いです。
そんな中、Python のソースコードを静的解析処理してくれて、変数の型ヒントなどを提供してくれる便利なモジュールがあったので、今回はこちらについてご紹介したいと思います。
今回ご紹介する OSS は、Python ソースコードを解析し型ヒントを示してくれる「Typer」になります。

こちらを使用することで、Python でソースコードを作成しているときも不要なエラーをなくすことができしっかりとしたソールコードを記述することができるようになります。
それでは早速詳細についてみていきましょう!
目次
特徴
「Typer」の主な特徴としては以下の点が挙げられていました。
- 直感的な記述:優れたエディターのサポートで、デバッグにかかる時間を短縮可能。使いやすく学習しやすいように設計されているため、ドキュメントを読む時間も短縮可能。
- 使いやすさ:エンドユーザーにとって使用しやすい構成。
- 短い:コードの重複を最小限に抑え、バグ減少に貢献。
- シンプルに始められる:最も単純な例としては、ソースコードに 2 行追加するだけで使用可能(インポート文 1 行、関数呼び出し 1 行)
- 拡張可能:必要に応じて複雑さを増やし、オプションと引数を使用してコマンド・サブコマンドのグループの任意のツリー構築も可能。
- スクリプト実行:「Typer」には
typer コマンドによりスクリプト実行時に自動的に CLI 上で使用できるプログラムが内包済み。

こちらでは特徴の一部について述べていますがまだまだ機能としてはたくさんありますので、気になった方は公式ドキュメントを見てみることをお勧めします。
typer.tiangolo.com
利用手順

「Typer」を使用するには、pip コマンドよりモジュールをインストールすことで利用可能です。
pip install typer
使用感
「Typer」を実感する簡単な方法として以下のような main.py スクリプトをまずは用意します。
def main(name: str):
print(f"Hello {name}")
上記ではソースコード上で「Typer」を使用していませんが typer コマンドを使用することで CLI アプリケーションとして実行することが可能になります。

こんな形でとても簡単に「Typer」を使用することができます!
先ほどはソースコード内部で「Typer」を使用せずに CLI 上で型チェックを行いました。
単純なスクリプトでは非常に便利な方法ですが、これ以外にもソースコード上に「Typer」をインポートして型チェックをすることも可能です。
例として、以下の庄名 main.py スクリプトを用意します。
import typer
def main(name: str):
print(f"Hello {name}")
if __name__ == "__main__":
typer.run(main)
上記では Python ソースコード内で「Typer」を使用することが可能です。
以下脳動画のように、Python スクリプトを実行するだけで「Typer」を使用可能です。

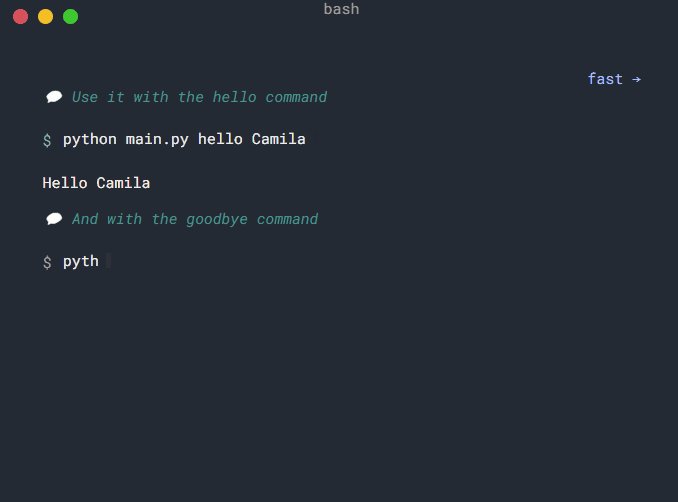
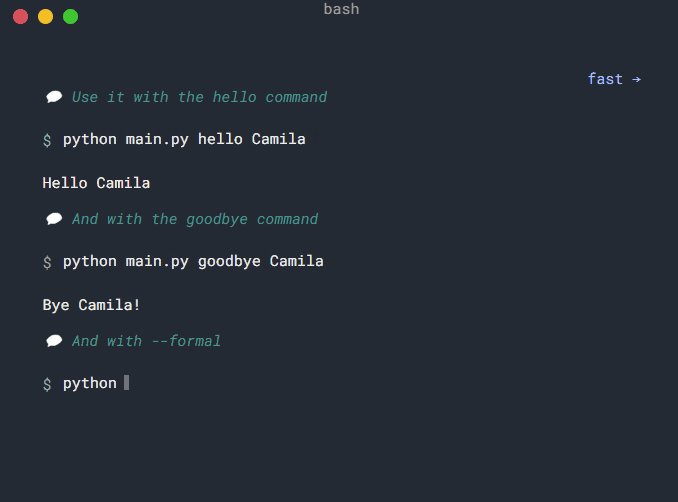
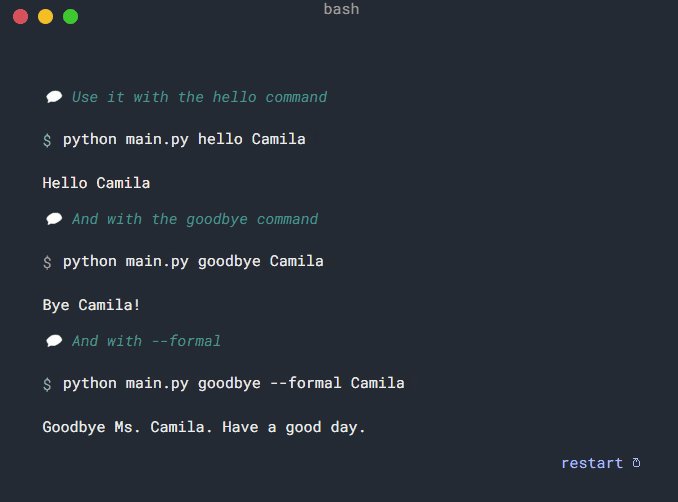
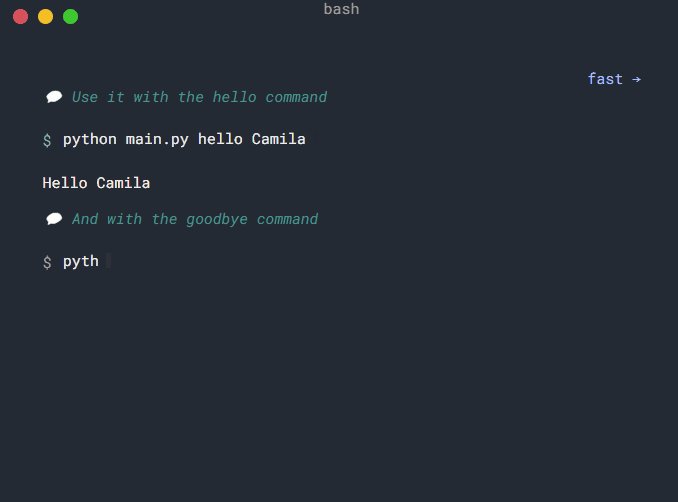
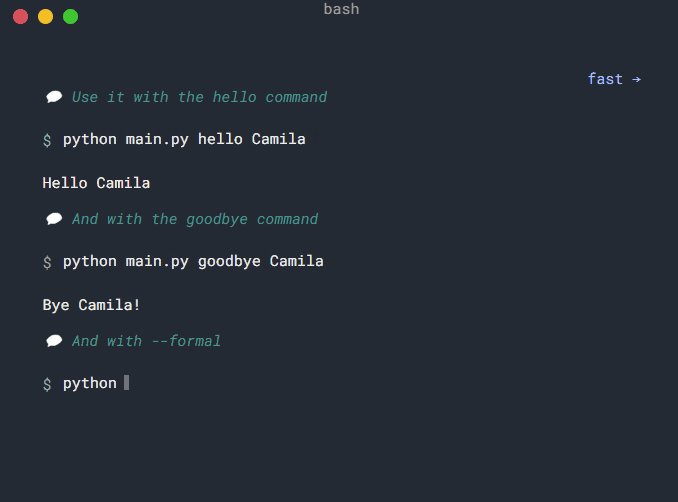
また、少し複雑な Python スクリプトで以下のようなソースコード main.py を準備します。
内容としては以下のようになっています。
- 明示的に
typer.Typer アプリを作成
@app.command() に2 つのサブコマンドを追加app() 事態を関数のように使用
import typer
app = typer.Typer()
@app.command()
def hello(name: str):
print(f"Hello {name}")
@app.command()
def goodbye(name: str, formal: bool = False):
if formal:
print(f"Goodbye Ms. {name}. Have a good day.")
else:
print(f"Bye {name}!")
if __name__ == "__main__":
app()
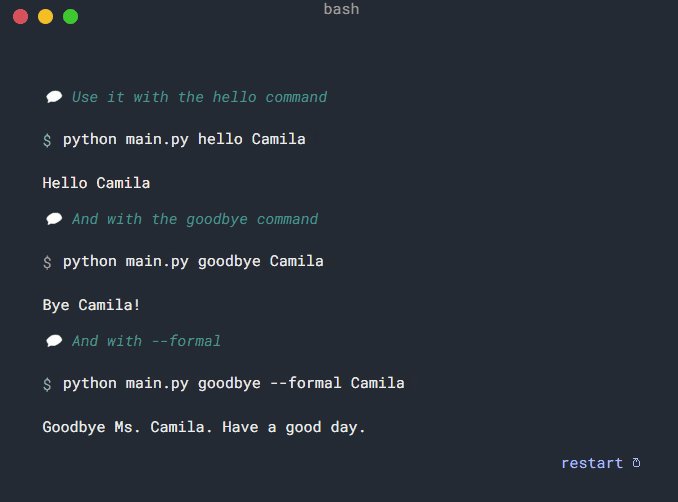
上記のスクリプト作成後、以下のようにヘルプを確認します。




上記のように「Typer」を実行することで、Python の型ヒントの情報やエラーになりそうな個所を特定して知らせてくれます。
上記で上げたほかにもまだまだ機能はたくさんあるため、詳細については公式ドキュメントをご参照ください。
まとめ

今回は、Python ソースコードを解析し型ヒントを示してくれる「Typer」という OSS についてご紹介いたしました。
Python を使用されている方にとっては、インストールするだけで簡単に静的型チェックを行ってくれるので、「Typer」はとてもありがたいモジュールではないでしょうか?
気になった方はぜひ一度、こちらの OSS「Typer」を利用されてみてはいかがでしょうか。
ライセンス
MIT License
リンク
github.com
typer.tiangolo.com